 Marketing
Marketing
Drobečková navigace: Vše, co byste o ní měli vědět
Ve web designu představuje drobečková navigace jednoduchý způsob, jak uživatele obeznámit s jejich polohou na webu a Googlu ukázat, jak je váš web strukturovaný. Zjistěte, jak vytvořit drobečkovou navigaci i proč by neměla na vašem webu chybět.

Co je drobečková navigace?
Drobečková navigace pomáhá uživatelům lokalizovat jejich polohu na webu. Jedná se o sekundární navigační panel, který se běžně zobrazuje jako vodorovné textové odkazy oddělené lomítkem nebo šipkami. Zlepšuje SEO a pomáhá uživatelům, aby se rychleji dostali na stránky vyšší úrovně.
Drobečková navigace usnadňuje uživatelům pohyb na webové stránce za předpokladu, že její obsah a celková struktura dávají smysl. V případě, že jsou vaše stránky víceúrovňové, můžete zvážit implementaci drobečkové navigace, díky které se na nich budete lépe orientovat.
Náš klient Algotech má tento styl drobečkové navigace:

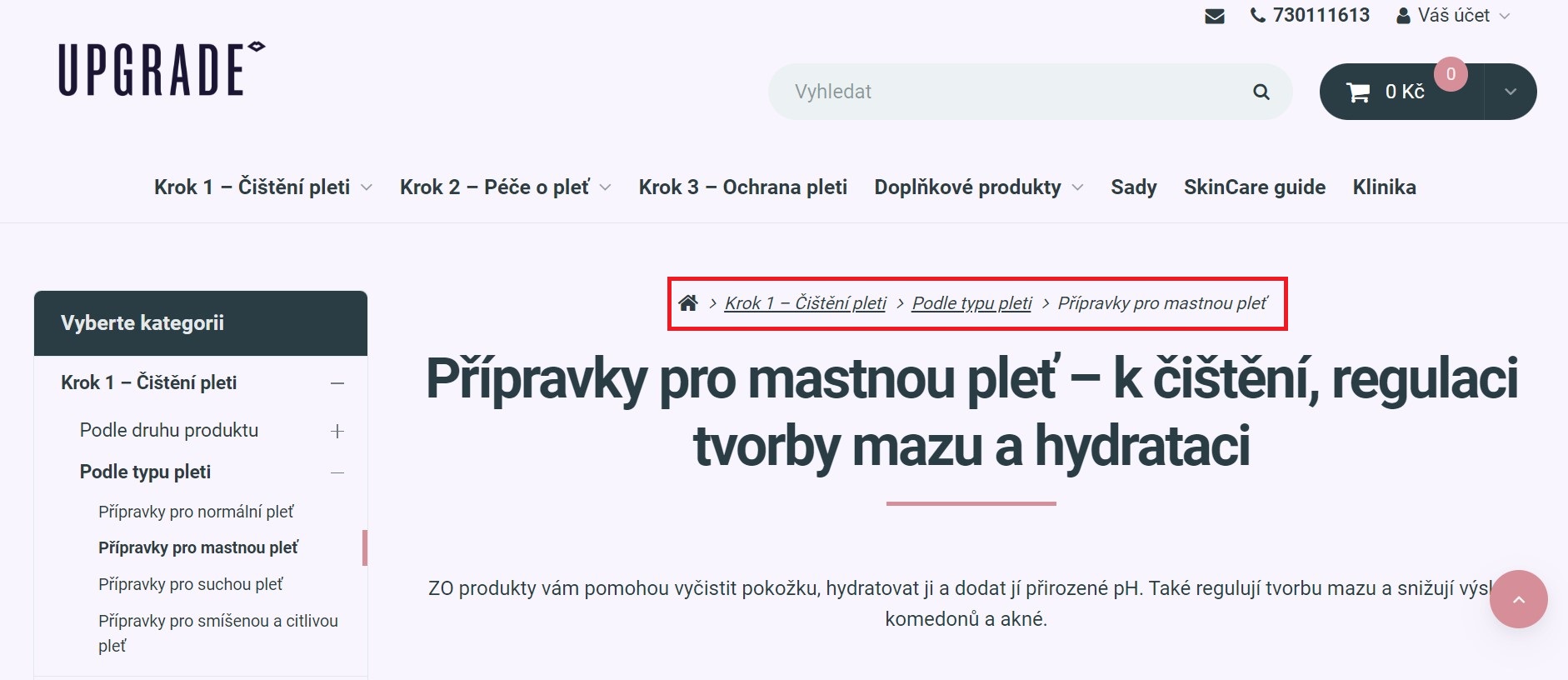
Na e-shopu Upgrade Clinic vypadá navigace následovně:

U klienta Piumo se navigace zobrazuje takto:

A na e-shopu Bamboolik ji najdete v této podobě:

Proč je drobečková navigace důležitá?
Drobečková navigace je důležitá z několika důvodů:
- Zlepšuje použitelnost webových stránek – poskytuje uživatelům jasnou a intuitivní navigaci na webu. To jim pomáhá pochopit strukturu webu a snadno procházet jednotlivé stránky.
- Zvyšuje výkonnost SEO – vytváří logickou strukturu interních odkazů, což přispívá k lepšímu indexování, procházení a hodnocení stránky ve výsledcích vyhledávání.
Nejen vaši návštěvníci budou drobečkovou navigaci milovat, také Google na ni rád narazí. Jedná se pro něj o další způsob, jak zjistit strukturu vašich webových stránek. Drobečková navigace se také zobrazuje ve výsledcích Google vyhledávání. Pokud používáte redakční systém WordPress, můžete si ji přidat pomoci pluginů Yoast SEO, AIOSEO nebo Rank Math. Díky nim nastavíte a optimalizujete drobečkovou navigaci tak, aby ji Google správně rozpoznal a zobrazoval. Vyvíjíte web na míru? Definujte si drobečkovou navigaci už v rámci informační architektury i wireframu a zadejte ji na vývojáře.
Jak nejlépe vytvořit pro váš web funkční drobečkovou navigaci?
Jako u každého prvku na webu i tady narážíme na správný a špatný způsob, jak navigaci aplikovat. Drobečkovou navigaci používejte jen v případě, kdy to vzhledem ke struktuře vašeho webu bude mít smysl. Navigace má totiž pouze lineární strukturu. V případě, že máte stránky nižší úrovně, které jsou přístupné z různých vstupních stránek, tak její použití návštěvníka spíše zmate. Pokud tedy vlastníte relativně jednoduchou webovou stránku, je použití drobečkové navigace zbytečné.
V následujících bodech vám ukážeme, jak vytvořit funkční drobečkovou navigaci pro vaše webové stránky:
1. Dbejte na přehlednost
Drobečková navigace by neměla obsahovat příliš velké množství slov. Jejím smyslem není, aby si ji uživatelé pletli s hlavním navigačním menu, ale aby jim poskytla snadný způsob, jak se pohybovat na webu, i když na něj nepřišli přes domovskou stránku.
2. Dodržujte čtení zleva doprava
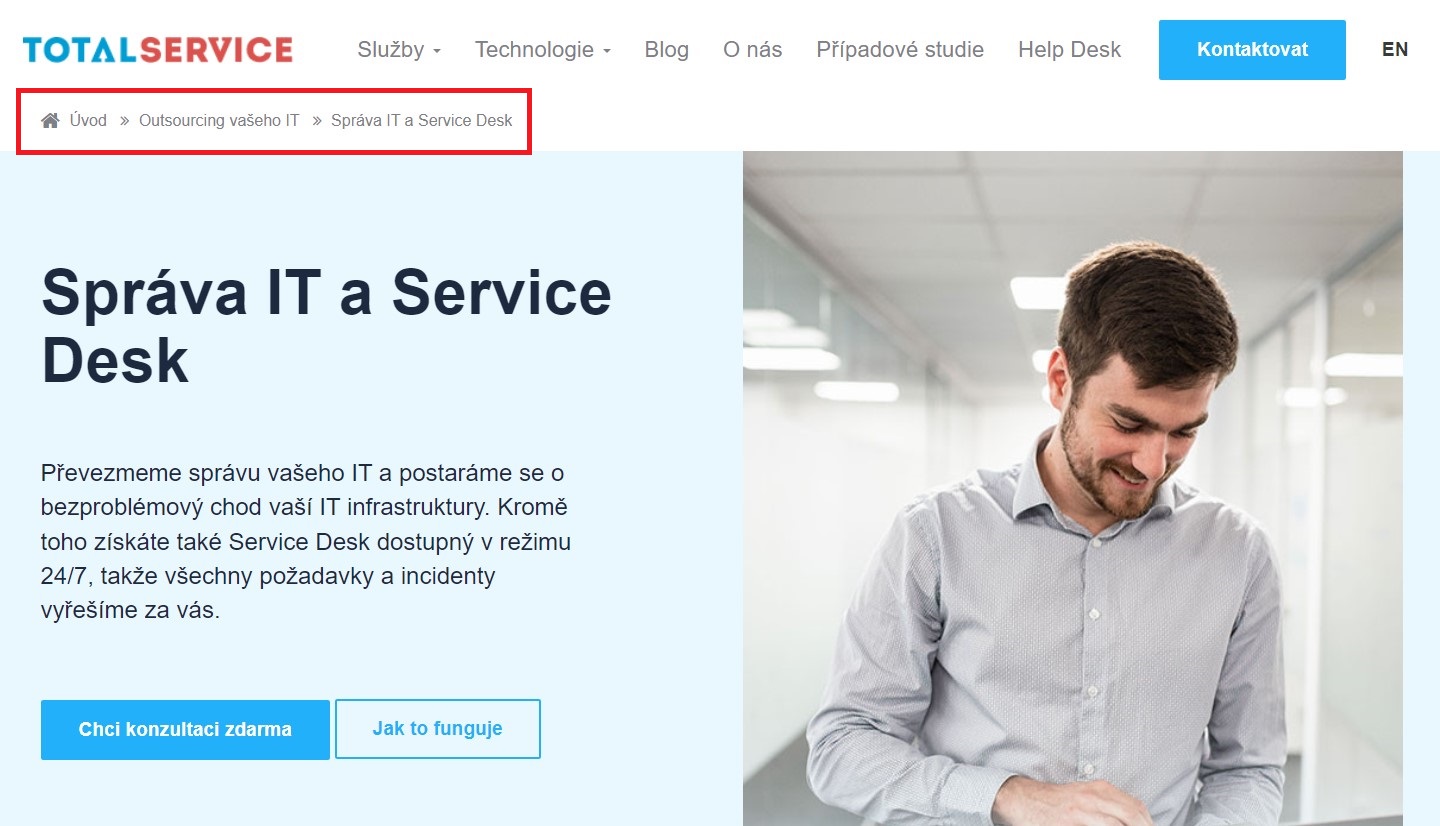
Nejbližší odkaz vlevo je domovská stránka a nejbližší vpravo pak aktuální stránka uživatele. Například u našeho klienta TOTAL SERVICE vás slovo „Úvod“ přesměruje na hlavní stránku webu. Pokud byste klikli na „Outsourcing vašeho IT“, dostanete se na nadřazenou stránku služby „Správa IT a Service Desk“ – ta znázorňuje stránku služby, na které se nacházíte.

3. Mějte drobečkovou navigaci strukturovanou a proklikávací
Drobečková navigace hierarchicky kopíruje strukturu vašich webových stránek (například rozdělením na kategorie, podkategorie a stránky produktů nebo služeb). Názvy v navigaci by také měly tematicky odpovídat obsahu stránky.
Důležité je myslet i na klíčová slova a v navigaci uvádět klikatelné odkazy. Tím, že každý prvek vaší drobečkové navigace bude interaktivní, umožníte uživatelům rychlejší přechod na jakoukoli úroveň webu.
4. Dodržujte jednoduchý design
Nejběžnějším symbolem pro oddělování hypertextových odkazů v drobečkové navigaci je symbol „větší než“ (>). Tento znak se používá k označení hierarchie jako ve formátu Nadřazená kategorie > Podřízená kategorie. Tradiční drobečková navigace pak vypadá například následovně: Domů > O nás > Kariéra.

Takto vypadá drobečková navigace se symbolem „větší než“ na webu klienta Copy General pro divizi CGOS.
Dalšími používanými symboly jsou například šipky směřující doprava (») či lomítka (/):

Drobečková navigace klienta EasyCargo.com.

Drobečková navigace klienta Piumo.cz.
Pokud máte pocit, že dokážete vymyslet design, který čtenáře osloví více než tradičně používané varianty, směle do toho.
5. Vyberte vhodný typ drobečkové navigace
Možná jste si všimli, že existuje několik typů drobečkové navigace. Tyto tři typy jsou nejčastější:
- Podle polohy – tento typ je nejběžnější. Prozradí vám, kde se v hierarchii webu nacházíte a kolik kroků je zapotřebí k tomu, abyste se dostali zpět na domovskou stránku. Může vypadat nějak takto: Domovská stránka > Blog > Kategorie > Pohádka o Jeníčkovi a Mařence.
- Podle atributů – ukazuje, do jaké kategorie stránka spadá. Nejčastěji se zobrazuje, když uživatel navštíví online obchod. Drobečková navigace se pak skládá z atributů daného produktu. Domů > Kategorie produktu > Pohlaví > Velikost > Barva.
- Podle historie – ukazuje konkrétní cestu, kterou se uživatel na danou stránku proklikal. Drobečková navigace založená na historii dělá tedy přesně to, co můžete vyčíst z názvu. Data jsou seřazeny podle toho, co jste v minulosti hledali na webu. Jedná se o vhodnou alternativu k liště internetové historie. Vypadat může nějak takto: Předchozí stránka > předchozí stránka > předchozí stránka > aktuální stránka.
Tip: Jak vytvořit drobečkovou navigaci už víte, ale bez jakých dalších prvků se neobejdou kvalitní webové stránky? Zjistěte v článku Tvorba webu od A do Z: Vše, co potřebujete vědět.

Drobečková navigace je skvělý prvek, který je webu ku prospěchu z více důvodů. Když usnadníte navigaci napříč webem, bude z toho mít radost nejen uživatel, ale i vyhledávač. Tedy tím podporujete nejen UX, ale i SEO. Většina redakčních systémů s drobečkovou navigací počítá – například ve Wordpressu je potřeba jen najít vhodný plugin a třeba Shoptet ji tvoří automaticky. Pokud se chystáte mít web vyvíjený na míru, pak je potřeba s ní počítat už při návrhu informační architektury, pak znovu u tvorby wireframu a nakonec ještě u webdesignu. Když na ni zapomenete, může být její zpětná implementace nepříjemná komplikace.
Proč se drobečkové navigaci říká drobečková?
Název pochází z pohádky O Jeníčkovi a Mařence, ve které hlavní hrdinové vytvářejí stezku z drobečků, aby našli cestu zpět domů. Podobně drobečková navigace na webu ukazuje uživatelům cestu zpět k základům webové struktury a usnadňuje jim orientaci. Tyto drobečky se tedy staly vzorem pro ty, které dnes vidíme na webových stránkách.
Weby se složitější strukturou se bez drobečkové navigace neobejdou
Drobečková navigace je jednoduchý nástroj, který návštěvníkům usnadňuje navigaci na vašem webu. Pomáhá jim se v něm lépe orientovat a jednoduše se vrátit zpět na předchozí stránky. Tento prvek je také důležitý z pohledu SEO.
Čím rozsáhlejší a víceúrovňovou webovou stránku máte, tím spíše by měla drobečkovou navigaci obsahovat. Potřebujete tento typ navigace na svém webu, ale nevíte, jak na to? Ozvěte se nám, my vám s tím rádi pomůžeme.
Pokud zatím web nemáte a řešíte, jaké prvky by měl obsahovat a co rozhodně nevynechat – pak pro vás rádi vytvoříme návrh struktury webu nebo i celý web.

 +420 601 126 669
+420 601 126 669 michal@mytimi.cz
michal@mytimi.cz





















