 Marketing
Marketing
UX design a wireframe: Jak mít uživatelsky přívětivý web?
Možná už se vám někdy stalo, že jste na webu nemohli najít nějaké tlačítko nebo důležitou informaci. Stejný problém mohou mít i návštěvníci vašeho webu. S dobrým UX designem ale zůstanou na vašich stránkách déle, snadno najdou, co potřebují a nakoupí. Víme, jak mít uživatelsky přívětivý web a poradíme vám, jak začít s UX, jak probíhá UX analýza i co je wireframe.

Co je UX?
UX design (UX = user experience) se zabývá tím, jak webová stránka funguje – to zahrnuje uspořádání hlavního menu, rozvržení obsahu a prvků na stránce, rychlost načítání a responzivitu. Jeho cílem je vytvořit webovou stránku, která bude pro uživatele intuitivní a snadno ovladatelná.
Co je UI?
UI design (UI = user interface) se zabývá tím, jak webová stránka vypadá. Poté, co se navrhne struktura webu a rozmístění jednotlivých prvků, přichází na řadu jejich konkrétní vizuální podoba – tedy UI. Řeší se tedy například správné navržení tlačítek, dostatečný barevný kontrast mezi pozadím a textem, barvy a fotografie.
UX vs. UI
UX se zaměřuje na to, jak jednoduše mohou uživatelé používat web nebo aplikaci. Naopak UI se soustředí na vizuální stránku – jak vypadá uživatelské rozhraní a jestli je příjemné pro oko.
Proč je UI a UX design důležitý?
Pokud se UX a UI neřeší, aplikace nebo weby se nedají dobře používat. Na webu se špatným UX bude navigace matoucí a nákupy na e-shopu obtížné. U špatného UI bude text špatně čitelný, tlačítka hůře viditelná atp.
Jak poznat dobrý UX design?
Když se webová stránka nebo aplikace snadno používá, uživatel získá jasnou představu o tom, co firma nabízí a jaké služby poskytuje. Díky dobrému UX se dokáže snadno pohybovat po stránce, rychle najít potřebné informace a prozkoumat nabízené služby. To všechno přispívá k tomu, že web funguje a prodává.
Dobré UX se zároveň pozná pravidlem tří kliknutí – uživatel se dostane z jakékoliv stránky webu na jakoukoliv jinou maximálně na tři kliky myší. Pokud se tedy někdy návštěvníci webu ocitnou v situaci, kdy musí kliknout více než třikrát, může to u nich vyvolat frustraci a vést k opuštění stránky.
Jak s UX začít? Určete si nejprve svou UX personu
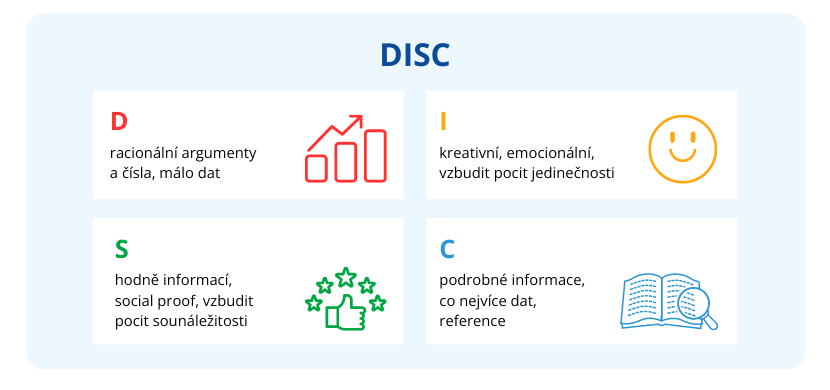
V myTimi používáme typologii osobnosti DISC, která rozlišuje tyto čtyři osobnostní typy:
- Dominant – rychle se rozhoduje, stačí mu málo informací, je zaměřený na čísla a racionální argumenty. Ocení tedy stručnost a věcnost.
- Influencing – inovátor, který rád zkouší nové věci, je zaměřený na lidi a emoce a k rozhodování mu stačí málo informací.
- Steady – dá na názor ostatních, ale novým firmám na trhu nevěří. Potřebuje proto dostatek informací, ujištění a pocit důvěry. Tento typ osobnosti tvoří 60 % populace.
- Cautious – vyžaduje velké množství informací a dostatek času na rozmyšlenou. Zaměřuje se na čísla a zároveň potřebuje mít jistotu, že není první zákazník, který daný produkt nebo službu používá.

Úspěch spočívá v poznání vaší cílové skupiny a použití takových argumentů, které na ní zapůsobí. Každý člověk komunikuje jinak – osobnosti D tak budou stačit například certifikáty, C si o nich bude chtít přečíst něco víc a S bude potřebovat důvěryhodný prvek jako třeba hodnocení na Googlu.
Tip: V myTimi musí projít DISC školením každý zaměstnanec, mimo to máme také dobrovolný certifikační program UX. Přečtěte si, jak vzděláváme zaměstnance v myTimi.
Jak děláme UX v myTimi?
UX a SEO spolu vzájemně souvisí – váš web tak bude nejenom uživatelsky přívětivý, ale nové návštěvníky a potenciální zákazníky na něj dostanete díky zobrazování na vyšších pozicích ve vyhledávání. UX je pak stejně důležité také pro PPC reklamy.
V myTimi dbáme na propojení těchto služeb a v rámci UX se zaměřujeme na dvě hlavní činnosti – UX analýzu a wireframing.
UX analýzu provádíme na existujících webech, kde potřebujeme zjistit, zda není nutná optimalizace, nebo kde už víme, že nefungují správně. Wireframy pak následně děláme pro stránky, které potřebují zoptimalizovat.
Wireframing je ale také jednou z prvních aktivit u webů, které máme v plánu vytvořit.
Níže si obě činnosti blíže popíšeme.
Co je to wireframing?
Wireframe (doslovně drátěný model) představuje strukturu webu. V rámci něj UX specialista rozhoduje o tom, kde bude:
- veškerý text,
- nadpisy,
- obrázky,
- USP,
- CTA tlačítka,
- prvky social proof,
- formulář,
- kontaktní informace,
- a další prvky či funkcionality.
Pomocí wireframingu UX designer neřeší konkrétní podobu prvků, jako jsou tvary, barvy a obrázky, soustředí se pouze na to, kam je umístí. Vizuální stránku má na starosti webdesigner.

Jak probíhá UX analýza?
UX analýza má dvě části:
1) Analytická část
Během této fáze UX specialista prochází web a pečlivě zaznamenává, co funguje a co se musí naopak spravit. Výstupem analytické části je dokument obsahující nedostatky jednotlivých stránek webu spolu s vysvětlením, proč je to špatně a s návrhy možného řešení.
Na úvod dokumentu uvádíme shrnutí, ve kterém posuzujeme, zda daný web:
- jednoduše a srozumitelně komunikuje,
- jasně prezentuje benefity produktu,
- má jednoduchou a intuitivní navigaci,
- působí důvěryhodně,
- komunikuje správně vzhledem k DISCu a přizpůsobuje tak důležité prvky, rozsah a typ informací, typ social proof, atd.
- obsahuje formátovaný text a atraktivní vizuální obsah.
2) Návrhová část
Následuje návrhová část, kde obvykle UX specialista vytváří výstup UX analýzy. Ten obsahuje nedostatky nalezené v analytické části doplněné o komentáře s navrhovaným řešením.
Například:
- Nedostatek: Pod tímto textem chybí USP (jedinečné prodejní argumenty).
- Komentář: Přidejte sekci s USP.
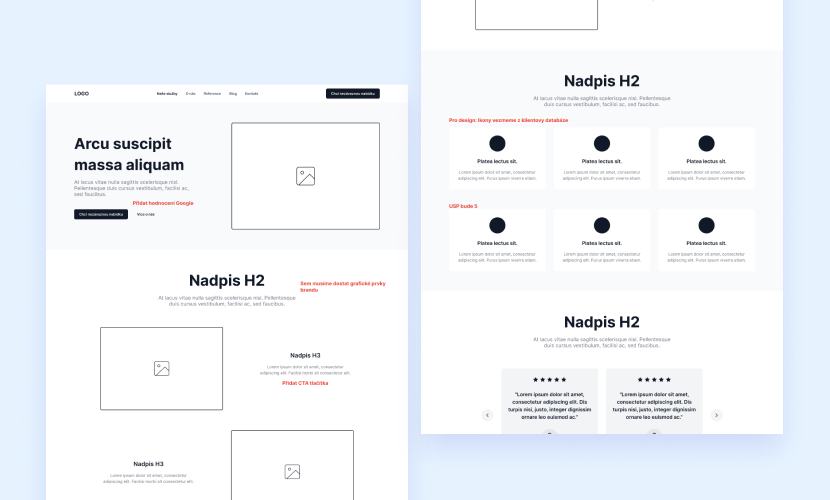
.png)
Ukázka návrhové části UX analýzy na webu, který jsme vytvořili pro našeho klienta Algotech.
Kromě tohoto výstupu v myTimi vytváříme ještě jednu až dvě varianty wireframů, které napravují chyby zjištěné v UX analýze. Obvykle se zaměřujeme na homepage a produktové stránky.
Tento výstup poté projdeme s klientem a pokud s ním souhlasí, dovytváříme wireframy i pro následující stránky webu. Pokud jsou ale navrhované změny rozsáhlejší, obvykle doporučujeme přepracování celého webu, což je v takovém případě účinnějším a ekonomičtějším řešením.
Jaké jsou základní principy dobrého UX designu?
UX se nevztahuje pouze na weby a aplikace, UX najdeme v každodenním životě všude kolem nás:
.png)
Dobrého UX docílíte tehdy, pokud rozumíte chování uživatelů na webu. Proto je důležité pochopit, jak uživatelé webové stránky konzumují a co na nich dělají. Toto chování má určité vzorce, které se v zásadě moc nemění.
Těchto pět hlavních informací o uživatelích byste měli znát:
- Pozornost – průměrný člověk udrží pozornost 8 sekund.
- Bannerová slepota – uživatel ignoruje vše, co vypadá jako reklama.
- Jednoduchost – jednodušší weby vydělávají víc.
- Paralýza z výběru – čím více možností uživatel má, tím větší je jeho úzkost a paralýza z výběru.
- Skenování textu – uživatelé nečtou, ale skenují a na stránce hledají něco vizuálně zajímavého.
Pokud máte tento základ pod palcem, víte přesně, jak s ním naložit:
- Zbavte se nekonzumovatelného obsahu a nenuťte uživatele hned do nějaké aktivity.
- Nepoužívejte grafické prvky, které vypadají jako bannery.
- Mějte web, který funguje stejně jako ostatní. Nepřidávejte na složitosti.
- Zredukujte počet možností a informace rozdělujte do menších celků.
- Řiďte se tím, jak uživatelé čtou (s tím vám pomůže tzv. F-vzorec).

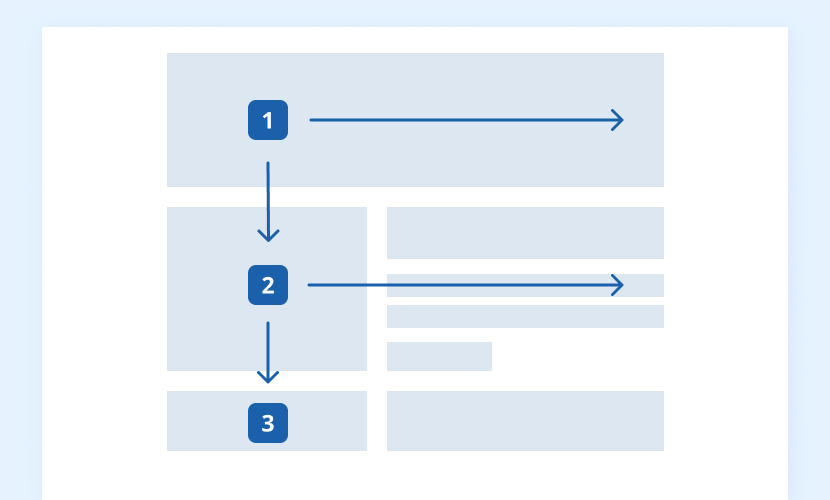
F-vzorec nám říká, jak uživatelé čtou – začínají vlevo nahoře, tomu věnují nejvíc pozornosti. Čtou zleva doprava, shora dolů a postupně čím dál méně. Nudné pasáže přeskakují, zastaví se u toho, co potřebují. Pozornost uživatele procházením stránky postupně klesá, na konec pak doscrolluje průměrně jen 20 % lidí.
Do UX tak právem patří i obsah, protože obsah je to hlavní, pro co si uživatel na web chodí. Jak tedy na základě předchozích informací doručovat obsah, aby fungoval?
- Použijete princip obrácené pyramidy – důležité věci dávejte nahoru.
- Pište kratší odstavce.
- Formátujte text – používejte nadpisy, podnadpisy, seznamy, tabulky, citace, odkazy a zvýrazňujte hlavní informace tučným písmem.
- Přidávejte obrázky a piktogramy – zapojte zkrátka vše, co na první pohled přitáhne oko uživatele.
Tip: Vytvořte si obsahovou strategii, která vám přinese zisky.
Jak si ověřit, co funguje?
Jak se lidé na vašem webu chovají zjistíte UX testováním. Na základě toho pak můžete vytvořit uživatelsky přívětivé prostředí, které povede k požadovaným konverzím.
Využít můžete následující techniky:
- moderované uživatelské testování,
- heat mapy,
- A/B testování,
- pětisekundový test,
- product reaction cards.
1. Moderované uživatelské testování
Úplně nejběžnějším testem je moderované uživatelské testování, během kterého probíhá předem připravený scénář. Uživatel poslouchá pokyny moderátora a v reálném čase vykonává stanovené úkony dle svého uvážení. Například „Založte si na našem webu bankovní účet,“ nebo „Najděte na webu kontakt na nás.“ Během plnění úkolů účastník své kroky komentuje a sdílí své dojmy (obtížnost navigace, přehlednost nebo co chybí/přebývá).
Na konci testování výzkumník projde s účastníkem výsledky testu a zjistí jeho celkový dojem z webu – jak se mu na něm pohybovalo, co by změnil atp. Tímto UX testem tak získáte autentické chování zákazníků na vašich webových stránkách nebo v aplikacích. Pro komplexnější výsledky můžete navíc použít také technologii sledování pohybu očí.
2. Heat mapy
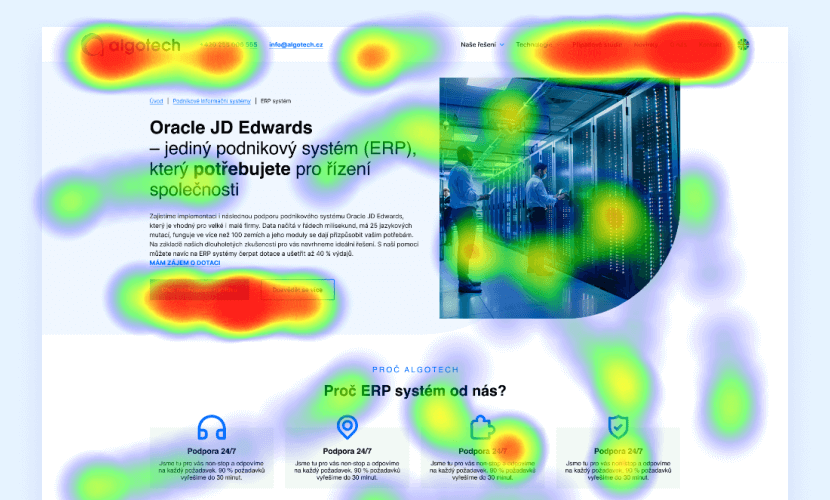
Předchozí technikou otestujete pouze menší počet uživatelů, pomocí heat map však získáte mnohem více dat. Tyto teplotní mapy vám totiž ukážou vizuální záznamy interakcí uživatelů s webovou stránkou nebo aplikací. Čím teplejší barva, tím větší pozornost dané místo přitahuje.
Pomocí nich tak zjistíte, kam uživatelé klikají, jak se na stránce posouvají i jak pohybují myší. Na základě toho víte, kam umístit důležité prvky.

Ukázka vizuálního záznamu interakcí na webu našeho klienta Algotech.
O dalších metodách UX testování jsme se rozepsali v článku Uživatelské testování: Odhalte, co na zákazníky funguje.

I těch nejčastějších chyb v UX je poměrně hodně, ale shrnu ty, se kterými se nejčastěji při analýzách webu pro naše klienty setkávám.
- Chybějící či nesrozumitelná komunikace produktu/služeb – na první pohled není jasné, čím se firma zabývá, co a jakým zákazníkům nabízí. Tyto informace jsou někde na webu záhadně „schované“ a nejsou uživateli hned na očích.
- Chybějící či špatně umístěná a komunikovaná USPs – buď jsou moc obecná, nebo jsou sice komunikovaná správně, ale umístěná na stránce až příliš dole.
- Důležité stránky působí nedotaženě, zmatečně a bez struktury – pečlivě vypracovaná je například homepage, ale další stránky webu, které by měly být prodejní, jsou nedotažené. Přitom jen kolem ⅓ uživatelů se dostane na homepage a většinu uživatelů spíše zajímají konkrétní služby či produkty.
- Mezi další chyby patří zbytečně komplikované formuláře, špatně konzumovatelný text nebo zmatečná navigace (ne vždy se vyplatí být originální a nutit uživatele hledat prvky jinde, než jsou zvyklí).
Mějte uživatelsky přívětivý web i vy
Pomocí uživatelského výzkumu prozkoumáme vaši cílovou skupinu a zjistíme, co si o vás uživatelé myslí. Na základě toho navrhneme úpravy, které zlepší konverzní poměr, výkonnost a celkovou uživatelskou přívětivost vašeho webu nebo aplikace. Budete tak vědět, jak lépe oslovit své zákazníky a zajistit jejich spokojenost.
Pokud svou webovou stránku ještě nemáte, vytvoříme vám responzivní, rychlý a optimalizovaný web či e-shop na míru, prostřednictvím kterého prodáte snad cokoliv, co si budete jen přát.

 +420 601 126 669
+420 601 126 669 michal@mytimi.cz
michal@mytimi.cz





















