Představte si, že sedíte v restauraci už přes čtvrt hodiny a stále k vám nikdo nepřišel, aby si vyslechl vaši objednávku. Nebo zastavíte na benzínce, protože si potřebujete nutně odskočit, ale klíč od toalety má obsluha, před kterou stojí fronta deseti lidí. Či dokonce čekáte před kinem na prvním rande, ale váš protějšek má už 30 minut zpoždění. Co mají tyto situace společného?
Kašlou na vás. Tak jdete raději jinam.
S webovými stránkami je to stejné, pokud se dlouho načítají nebo jsou nepřehledné, lidé je opustí. Proč by se měli trápit u vás, když je internet plný stovek dalších možností.

Co je to bounce rate a jak souvisí s návštěvností webu?
Jako první si představíme bounce rate nebo také míru okamžitého opuštění stránky. To je metrika, která se používá k posouzení toho, kolik procent návštěvníků opustí stránku bez interakce. Tedy bez toho, aby provedli jakoukoliv akci, jako je kliknutí na odkaz, vyplnění formuláře, přechod na další stránku a podobně. Je to tedy procentuální vyjádření počtu návštěvníků, kteří přijdou na stránku a bez další interakce z ní odejdou.
To může znamenat, že:
- Na vašem webu nenašli odpověď, kterou hledali.
- Obsah webu je zmatený, těžko se na něm orientuje a odpověď se jim nepodařilo během chvilky najít.
- Jste na web přivedli nesprávného člověka (hledal něco jiného nebo není vaše cílová skupina).
- Se web pomalu načítá, nereaguje a uživatel neměl trpělivost čekat a raději odešel.
Může se ale jednat i o případ, že uživatel naopak velmi rychle zjistil, co potřeboval, ale vy jste mu nedali důvod, aby zůstal ještě déle – nenabídli jste svou službu nebo produkt, ani jste ho neodkázali na další zajímavost na webu.
Tip: Přečte si také, 9 tipů, jak snížit bounce rate na minimum.
Jak přilákat to správné publikum?
Abyste zvýšili šance, že váš web uživatelé jen tak neopustí, musíte „podchytit“ to správné publikum. Když na web nalákáte člověka, který vlastně hledal něco jiného, není divu, že ze stránky hned zmizí.
Důležitá je při tom:
1. Prezentace přímo na vašem webu
Tedy obsah odpovídající na potřeby návštěvníků, design, díky kterému se na stránkách cílová skupina snadno zorientuje, a správné technické fungování webu.
2. Prezentace mimo web, která na něj uživatele láká
Prezentace mimo web znamená jednoduše propagaci, která má návštěvníky přivést na web (bannerová reklama, výsledky vyhledávání, sociální sítě...).
Je to tedy v podstatě reklama a její vhodné zacílení. Tato prezentace mimo váš web stojí na 3 pilířích – sdělení, které osloví cílovou skupinu, vhodně zvolený design, a především cílení na publikum odpovídající vaší cílové skupině.
Reklama pak má cílovce ukázat, že pro ni máte vhodné řešení, a naopak nenalákat lidi, pro které obsah nebude relevantní.

Optimalizace rychlosti načítání stránky
Lidé jsou stále netrpělivější. Jsme zvyklí mít vše hned a informaci zjistit na dvě kliknutí. A zkracuje se nejen doba, po kterou udržíme pozornost, ale i doba, kterou jsme ochotní na něco čekat. Svůj podíl na tom mají sociální sítě s instantním obsahem; fast foody, kde ukojíme hlad během pár minut; nošení telefonu, který nás neustále spojuje se světem; nebo i fakt, že nemáme důvod čekat, když to jinde dostaneme rychleji.
Abyste měli vysokou návštěvnost webu, tak se váš web musí načítat sakra rychle. To ale není nic nového, už v roce 2018 Google zavedl „mobile-first index“, který důležitost rychlosti načítání stránky velmi posílil.
Dlouhým čekáním návštěvníky ztratíte. Ideální doba načítání je v současnosti 1–2 vteřiny na telefonu a maximálně 3–4 na desktopu. Ale pochopitelně čím míň, tím líp. Zvláště v oblasti e-commerce jde i o zlomky vteřiny.
S mobile-first pravidlem souvisí pochopitelně i tvorba responzivní webové stránky, která by dnes už měla být samozřejmostí.
Rychlost vašeho webu si můžete otestovat třeba v našem online nástroji zdarma už během 30 sekund. Takto třeba vypadá náš výsledek:

Pokud zjistíte, že je web pomalý, pomůže optimalizace velikosti obrázků (zkomprimujete je a vložíte znovu) a JavaScriptu. Někdy je ale ve finálně levnější web udělat úplně znovu. S tímto vyhodnocením vám pomůžeme tím, že vypočítáme náročnost obou variant. Podle výsledků vám pak doporučíme, zda vylepšit stávající web, nebo ho raději vytvořit znovu se speciálním zaměřením na optimalizaci.
Při tvorbě nových stránek v myTimi už od začátku myslíme na optimalizaci a co nejvyšší rychlost. A strukturu webu i obsah tomu přizpůsobujeme.
Chci otestovat rychlost mého webu
Intuitivní navigace a snadná orientace na webu
Kvalitní webové stránky mají jednoduchou a přehlednou strukturu, takže uživatel rychle najde vše, co potřebuje. Klíčovým prvkem, který vám tu budeme opakovaně připomínat, abyste si ho důkladně zapamatovali, je princip obrácené pyramidy. To znamená, že to nejdůležitější sdělení umístíte na stránku jako první. Web není detektivka, abyste návštěvníky dlouze napínali, že vrah je zahradník. Ne, vy chcete, aby hned pochopili, co jim nabízíte a proč by to měli chtít od vás.
Až když upoutáte jejich pozornost a vzbudíte zájem, pusťte se do dílčích detailů. Jen zhruba 20 % návštěvníků doscrolluje na stránce až dolů. Kdybyste si to hlavní nechávali nakonec, přišli byste klidně o 80 % potenciálních zákazníků.
Rozložení nejdůležitějších sdělení
Lidé web nečtou, ale „skenují“ – hledají důležité informace, kterých by se mohli chytit. Nikdy neprocházejí všechno, co napíšete. Nejobvyklejší je tzv. F vzorec, kdy lidé čtou web zleva doprava a po shlédnutí úvodu se s každým dalším řádkem jejich pozornost zmenšuje a oni sledují stále méně slov – jako tvar písmene F. Umisťujte proto to nejdůležitější právě vlevo nahoru.
Pro usnadnění orientace pomůže také jasná a jednoduchá struktura webové stránky. Jednotlivé prvky na ní umísťujte tak, jak jsou na ně uživatelé zvyklí a vybízejte je k akci na těch správných místech. Například:
- kontakt vpravo nahoru,
- košík se zbožím také vpravo nahoru,
- naopak obchodní podmínky nebo reklamační řád do patičky,
- USPs (unikátní prodejní argumenty) na hlavní stránku pod hero banner,
- call to action tlačítka na každou stránku,
- a tak podobně.
Ohledně UX (rozložení či struktura webové stránky) zkrátka nevymýšlejte nic divokého, ale držte se osvědčených postupů. To, že miliony lidí po celém světě využívají podobné rozložení webové stránky, má svůj důvod. Čím se odlišíte je obsah nebo grafika, ale s UX zbytečně neexperimentujte.
Jak na přehledné menu?
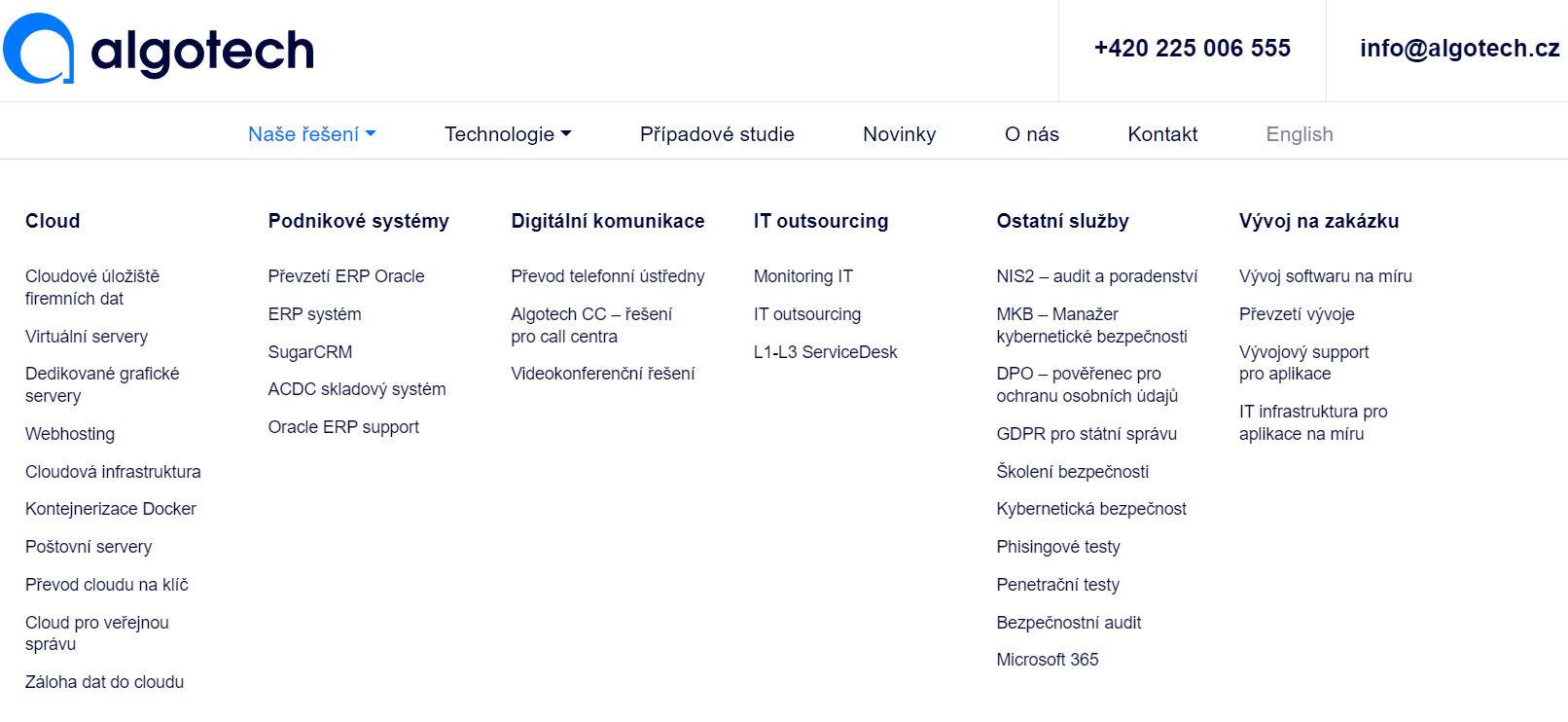
Častým kamenem úrazu bývá příliš složité a zmatené menu. Doporučujeme se na desktopu vyhnout těm „hamburgerovým“. Pokud máte hodně produktů, udělejte co nejpřehlednější mega menu, jako má například Czc.cz nebo náš klient Algotech. Uživatel se v nich lépe zorientuje a méně nakliká.

Struktura webové stránky
Opět, čím jednoduší, tím lepší. Složitosti člověka odhání pryč a místo toho, aby navyšovaly konverze, zvyšují bounce rate.
Držte se zlatého pravidla, že uživatel by se měl kamkoliv na webu dostat na 3 kliknutí. Usnadněte mu pohyb na webu a on u vás zůstane.
Vždy by také měla být v dosahu možnost udělat konverzi – ideálně 1 obrazovka = 1 CTA.
CTA tlačítka se snažte formulovat tak, aby z nich bylo jasné, co bude následovat – kam asi uživatele dostanou.
Pro zvýšení přehlednosti ztučňujte to důležité, pro porovnání více možností používejte tabulky. Snažte se také odstranit nepotřebné prvky na stránce, které uživatel nepotřebuje nebo ho zbytečně rozptylují. Vašim cílem jsou jednoduché webové stránky, kde každý snadno najde, co hledá.
Zvláště při zobrazení na telefonu, kde je na displeji méně místa, je jednoduchý přehledný design bez zbytečných rozptýlení extrémně důležitý. UX specialista a grafik by určitě měli pracovat společně, aby našli ideální cestu, co na stránce zobrazit.
Barevnost stránek
Barvy použité na webu se zpravidla odvíjí od barev vaší společnosti. Na webu je ale nepoužívejte, jak se vám to zrovna líbí, ale dejte jim řád. Každá z nich by měla mít svůj účel. Zpravidla nejkontrastnější barva se používá, aby dovedla lidi ke konverzi – tedy na hlavně na CTA tlačítka. Jiná barva je na nadpisy a tak dále.
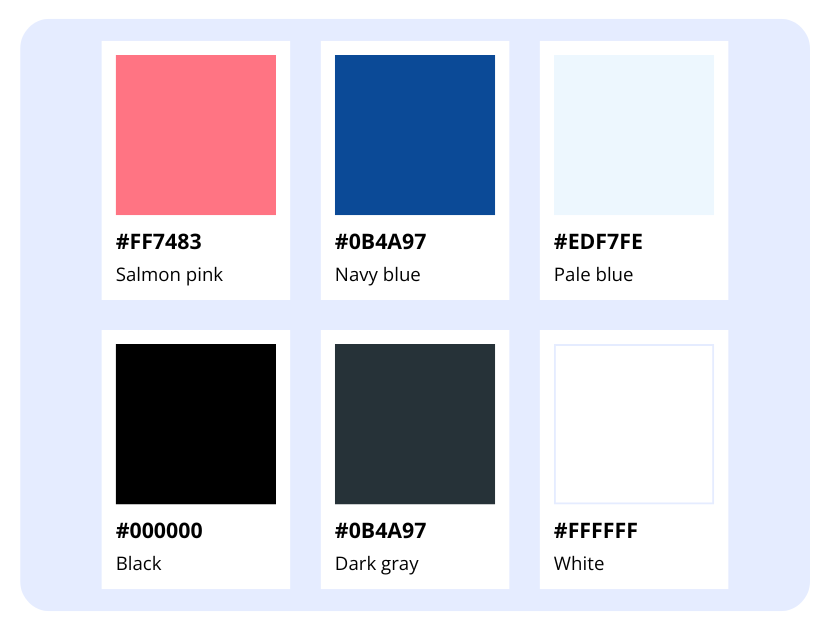
Například u nás:
Salmon pink #FF7483 = konverzní barva
Po hlavní akci na webu, pro konverzní cestu a pro použití v CTA tlačítkách.
White #FFFFFF = barva pro pozadí a pro text na tmavém pozadí.
Navy blue #0B4A97 = pro běžné odkazy, USP a zvýraznění.
Pale blue #EDF7FE = barva pro pozadí
Používáme ji jako druhou barvu pro pozadí sekce, aby stránka dostala rytmus a neunavovala návštěvníka webu.
Black #000000 = hlavní barva pro texty
+ Doplňková barva k černé je Dark gray #263238 – pro odlišení nadpisů.

Definujte si takto tedy barvy i vy. Jedná se zdánlivě o maličkost, ale výrazně přispěje k tomu, aby lidé na webu zůstali.
Také CTA tlačítko neumisťujte vpravo dolů, tam lidé na webu koukají nejméně.
Tip: Přečtěte si také, 7 tipů, jak navrhnout konverzní CTA tlačítko.
Jak vytvářet obsah, který zaujme
Určitě se držte zmíněného pravidla obrácené pyramidy – to nejdůležitější hned nahoru a postupně přejděte k detailům. Obsahem je potřeba odpovídat na to, co uživatel hledá, proto by se měl vždycky opírat o nějakou poptávku, o které víte, že ve vaší cílové skupině je. Může to být rada, návod, konkrétní produkt nebo služba…
Pomůže vám k tomu analýza klíčových slov, ze které zjistíte, jaká témata vaše cílovka vyhledává. Ale samozřejmě i vaše osobní zkušenost nebo hovory se zákazníky, ze kterých vyplývá, co je zajímá a co potřebují.
Cílové skupině přizpůsobte styl, kterým píšete. My se řídíme rozdělením zákazníků podle typologie DISC. To znamená, že si určíme, do které kategorie naše cílovka spadá a poté používáme takové prostředky, o kterých víme, že na ni fungují.

D (dominance) = rozhodní lidé, kteří dokáží rychle reagovat, většinou zastávají vůdčí role a jsou cílevědomí. Často jsou to majitelé nebo manažeři firem. Jsou orientovaní na čísla a racionální argumenty, mají rádi, když se jde rovnou k věci, bez zbytečných omáček. Umí se rozhodovat i na základě minimálních dat.
I (influence) = společenští a komunikativní lidé s velkým elánem a charismatem, kteří si užívají pozornost druhých. Jsou často kreativní a rádi zkouší nové věci. Obsah by pro ně měl být vizuálně atraktivní a inovativní, se zaměřením na to, jak produkt nebo služba může jejich osobu odlišit od ostatních. Emociální, zapálený přístup je nadchne.
S (steadiness) = trpěliví, stabilní, ohleduplní lidé. Jsou vstřícní, nemají rádi konflikt a jsou rádi součástí skupiny, aniž by z ní vyčnívali. Bývají konzervativnější, ale rádi se i přizpůsobí aktuálním trendům, aby splynuli s okolím. Chtějí obvykle hodně informací. Vyplatí se zdůrazňovat bezpečnost a důvěryhodnost, včetně silného social proof (např. recenze, doporučení).
C (conscientiousness) = jsou analytičtí lidé, kteří si potrpí na přesnost, preciznost, opatrnost. K rozhodnutí potřebují hodně konkrétních dat, jsou spíše konzervativní a vyhýbají se riziku. Rádi produkt před koupí vyzkouší. Platí na ně důkladné analýzy, tabulky, grafy a statistiky. Důležité jsou také případové studie a reference.
Jaký by pro jednotlivé skupiny měl být obsah?

Tip: Přečtěte si také, jak psát blogové články, které budou milovat uživatelé i vyhledávače.
Ukažte lidem, že vám můžou věřit
Z obsahu by měla být znát vaše autorita jakožto někoho, kdo je na dané téma odborník. Jinými slovy, mělo by být jasné, že víte, o čem mluvíte, a že vám tedy čtenář může věřit. Uživatel musí mít pocit, že od vás dostává hodnotný obsah, který mu pomůže. Prázdné floskule a příliš obecný obsah ho často odradí.
Pomůže, když své sdělení podpoříte konkrétními příklady a doložením vlastních zkušeností s oborem. Př.: Když bude student ekonomky psát o finanční gramotnosti, nebude tak důvěryhodný jako majitel prosperující firmy nebo dlouholetý zaměstnanec banky.
Fakt: Tvorbu kvalitního autentického obsahu ocení i vyhledávače, které vás umístí na vyšší pozice ve vyhledávaní a podpoří tak návštěvnost webu. Přečtěte si o tom více.
Využití zpětné vazby
Jak zvýšit návštěvnost webu a odhalit slabiny vašeho obsahu vám pomůžou analytické nástroje. Základem jsou Google Analytics 4, my hodně používáme i Microsoft Clarity nebo osobní zpětnou vazbu. To vše slouží pro kontrolu webové stránky a zjištění toho, zda vše funguje, jak má, a jestli uživatelé interagují s obsahem tak, jak jste předpokládali.
Google Analytics 4 vám pomůžou zjistit, na jaké stránce lidé provedli konverzi, odkud přišli, jak dlouho na stránce byli, kam ze vstupní stránky pokračovali dál. Díky tomu odhalíte, které stránky jsou dobře udělané a které potřebují zlepšit.
Microsoft Clarity je nástroj pro heat mapy a sledování pohybu uživatelů na webové stránce. Díky tomu víme, co uživatel na stránce dělal, jestli nebyl zmatený, kam klikal apod.
A osobní zpětná vazba spočívá zkrátka v tom, že sbíráte a zhodnocujete reakce, které dostáváte od uživatelů.
Na základně poznatků z této analytiky pak můžete své stránky upravit k lepšímu.
Napomeňte na SEO
Už jsme to sice zmínili, ale určitě se jako prevenci před vysokým bounce rate zaměřte i na SEO. Tedy hlavně na rychlost načítání stránky a správné použití vhodných klíčových slov. Velkou roli hraje také interní prolinkování – odkázání uživatele na nějaký další obsah na webu. To zajistí, že web hned neopustí, ale bude pokračovat někam dál.
Tip: Přečtěte si také jak vylepšit technické SEO, aby vaše stránky byla ve výsledcích vyhledávání úspěšnější.
Využití pop-up oken
Většina z nás je nesnáší, ale přesto – když je využijete správně, fungují. Jen je musíte umět dobře načasovat a použít dostatečně atraktivní nabídku. Tou může být například:
- doprava zdarma,
- e-book zdarma,
- dárek k nákupu,
- sleva,
- exkluzivní výhody jen pro přihlášené,
- konzultaci se specialistou, který vám poradí
- apod.
Ondřej Ilinčev například doporučuje s vyskakovacími okny počkat cca 15–60 sekund od chvíle, kdy uživatel na web vstoupil. To mu dá čas na to, aby se rychle rozhlédnul a neotravujete ho hned v první vteřině. Chce to ale otestovat, abyste zjistili, jaký čas nejlépe funguje zrovna vám.
V rámci prevence opuštění webové stránky se používají i pop-up okna, která vyskočí právě až ve chvíli, kdy chce uživatel odejít. Když ho zaujmete dostatečně lákavou nabídkou, může ho to motivovat zůstat.
Remarketing jako záchranné lano
Když uživatel webovou stránku přece jen opustí, máte šanci získat ho zpátky pomocí remarketingu a retargetingu. Tak se můžete zaměřit na uživatele, kteří na vašem webu byli, ale neprovedli žádnou konverzi. Sdělení, kterým ho v rámci remarketing reklamy přesvědčujete k návratu, musí být jiné než to, kterým jste ho na web dostali. Když jste ho napoprvé nepřesvědčili, zkuste to jinak. Může to být pobídka, připomenutí produktů, které si prohlížel, sleva a tak podobně.
Pár slov na závěr
Existuje řada metod, jak snížit míru okamžitého opuštění stránky – od optimalizace rychlosti načítání, přes zlepšení navigace, optimalizaci obsahu a UX až po efektivní využití remarketingu. Použitím námi zmíněných rad výrazně zlepšíte uživatelský zážitek, spokojenost návštěvníků a zvýšíte míru provedených konverzí. Pokud se na optimalizaci webu necítíte, nebo na ni prostě jen nemáte čas, určitě se nám ozvěte a my to zařídíme za vás. Máme jich na kontě stovky.